In the near future: Journalists use AI to turn 1 or 2 sentences into a full article. Meanwhile, readers use AI to summarize long articles into 1 or 2 sentences.
- 0 Posts
- 37 Comments

 31·3 months ago
31·3 months agoComing at this from the JS world… Why the heck would 2 projects share the same library? Seems like a pretty stupid idea that opens you up to a ton of issues, so what, you can save 200kb on you hard drive?

 53·3 months ago
53·3 months agoI’m no Python expert either and yeah, from an outsider’s perspective it seems needlessly confusing.
easy_installthat’s never been easy,pipthat should absolutely be put on a Performance Improvement Plan, and now thisvenvnonsense.You can criticize javascript’s ridiculous dependencies all you want (left-pad?), but one thing that they absolutely got right is how to manage them. Everything’s in
node_modulesand that’s it. Yeah, you might get eleven copies of left-pad on your system, but you know what you NEVER get? Version conflicts between projects you’re working on.

 4·5 months ago
4·5 months agoDocker’s secret that most “getting started” tutorials seem to miss is docker-compose.yml. Who wants to type these long-ass commands to start containers? I always just create a compose file, and then
docker compose up -d.Dockerfile is for developers, you shouldn’t need more than a docker-compose.yml for self-hosting stuff.
Something something dining philosophers.
It’s true that you can easily fall into analysis paralysis when you start learning JS, but honestly things have somewhat stabilized in recent years. 10 years ago everybody was switching frameworks every 6 months, but these days we’re going on 8+ years of absolute React dominance. So I guess that’s it for the view layer.
The data layer has seen some movement in more recent years with Flux then GraphQL / Relay, but I think most people have settled on either Apollo or react-query now (depending on your backend).
On the backend there was basically only express.js, and I think it’s still the king if you only want to write a backend.
Static websites came back in fashion with Jekyll and Github Pages so Gatsby solved that problem in js-land for a while, but nowadays Next also fulfills that niche, along with the more fullstack-oriented apps.
Svelte, Vue, Aurelia and Mithril are mostly niche frameworks. They have a dedicated, vocal fanbase (see the Svelte guy as sibling to your comment) but most of the industry has settled along the lines I’ve mentioned.
Honestly I think the main thing that the JS ecosystem does well is dependency / package management (npm). The standard library is very small so everything has to be added as a dependency in package.json, but it mostly works without any of the issues you often see in other languages.
Yeah, it’s not perfect, but it’s better than anything else I’ve tried:
- Python’s approach is pretty terrible (pip, easy_install, etc.) and global vs local packages
- Ruby has its own hell with bundler and where stuff goes
- PHP has had a few phases like python (composer and whatnot) and left everyone confused
- Java needs things somewhere in its $PATH but it’s never clear where (altough it’s better with Gradle and Maven)
- C needs root access because the only form of dependency management is apt-get
In contrast, NPM is pretty simple: it creates a node_modules and puts everything there. No conflicts because project A uses left-pad 1.5 and project B uses left-pad 2.1. They can both have their own versions, thank you very much.
The only people who managed to mess this up are Linux distributions, who insist on putting things in folders owned by root.
C is crazy. While you are learning it you are learning Make and gcc without your consent.
Java is crazy. While you are learning Spring you are learning Maven or Gradle even without your consent.
To any non-js dev taking this too seriously: A good half of the technologies mentioned in this meme are redundant, you only need to learn one of them (in addition to the language). It’s like complaining that there are too many Linux distributions to learn: you don’t, you just pick one and go with it.

 2·9 months ago
2·9 months agoHaven’t watched the video, but what do you think circularization is? If you’re “just a circulization away from orbit”, you are indeed going a bit slower than orbital velocity. There’s no point to going orbital velocity if your trajectory still brings you back inside the atmosphere. To get to orbit you want to raise your periapsis outside the atmosphere, and you do that by doing a burn at the apoapsis, which is what we commonly call “circularization”.
I use famous programmers. First Linux server was Torvalds, first mac was Woz, currently in service I have Kernighan (one of the inventors of C), KJohnson (Katherine Johnson was a programmer for NASA) and Shamir (The S in RSA).

 151·10 months ago
151·10 months agoA great point in favour of maps is that each iteration is independent, so could theoretically be executed in parallel. This heavily depends on the language implementation, though.
shove some text into stdout
That’s not what this operator does normally, and if you try to “shove” something into anything else (an int into a variable? a function into an object?) you’ll get surprises… Basically it’s “special” and nothing else in the language behaves like it. Learning hello world in C++ teaches you absolutely nothing useful about the language, because it doesn’t generalize.
C, in contrast, has many instances of complex functions like printf (another commenter mentioned variable arguments), and learning to call a function is something very useful that generalizes well to the rest of the language. You also learn early enough that each different function has its own “user manual” of how to use it, but it’s still just a function call.
this
std::cout << "hello world"bullshit is in no way intuitive. You’re using the bit-shift operator to output stuff to the console? WTF? Why 2 colons? What is cout? And then these guys go on to complain about JS being weird…No, C is where it’s at:
printf("hello world");is just a function call, like all the other things you do in C.

 1·11 months ago
1·11 months agoMeanwhile I actually studied computer engineering, but can’t legally call myself an engineer (yay Québec).
In most jurisdictions the protected title is “professional engineer”, but here it’s just “engineer”.

 3·1 year ago
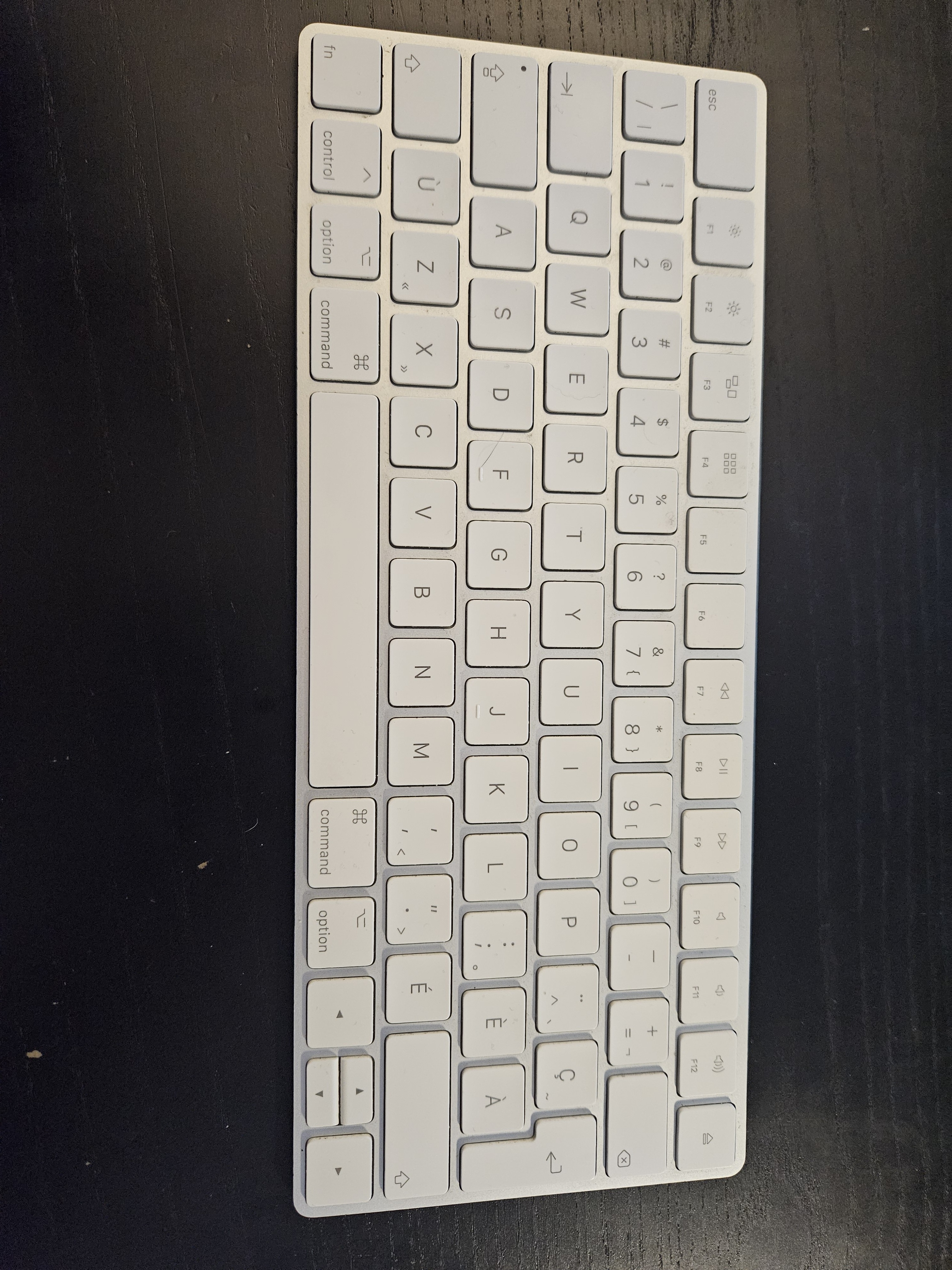
3·1 year agoI use Canadian Multilingual on a ISO-style keyboard, mostly because my main language is French and typing accents on a US keyboard is horrible.
Coding makes a hefty use of Alt (“option” on mac), but they’re relatively well-placed (see the labels on the bottom-right of the keys in the pic)
My main annoyance with it is that the ANSI-style keyboard puts “ù” to the left of “1”, instead of the “/” you get on that key on a ISO keyboard (where ù is between the left shift and z). You can see how annoying this would be when programming or using the command-line. And of course, Apple stores only stock MacBooks with ANSI keyboards…

Pay peanuts, get monkeys.

 1·1 year ago
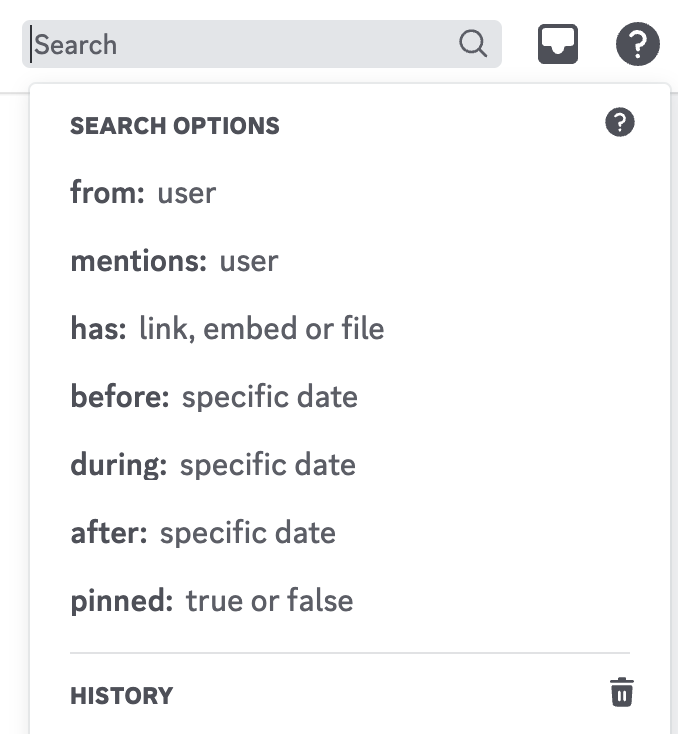
1·1 year agoI might’ve very well glanced over it, but the point is that I missed it when it’s probably the most important one. Why is it added when you do ctrl-f but not when clicking?
EDIT: Actually, it doesn’t show it until you actually type in the box:


 1·1 year ago
1·1 year agoIt shows you all the filters except the one for the channel…


Running a bunch of services here on a i3 PC I built for my wife back in 2010. I’ve since upgraded the RAM to 16GB, added as many hard drives as there are SATA ports on the mobo, re-bedded the heatsink, etc.
It’s pretty much always ran on Debian, but all services are on Docker these days so the base distro doesn’t matter as much as it used to.
I’d like to get a good backup solution going for it so I can actually use it for important data, but realistically I’m probably just going to replace it with a NAS at some point.