

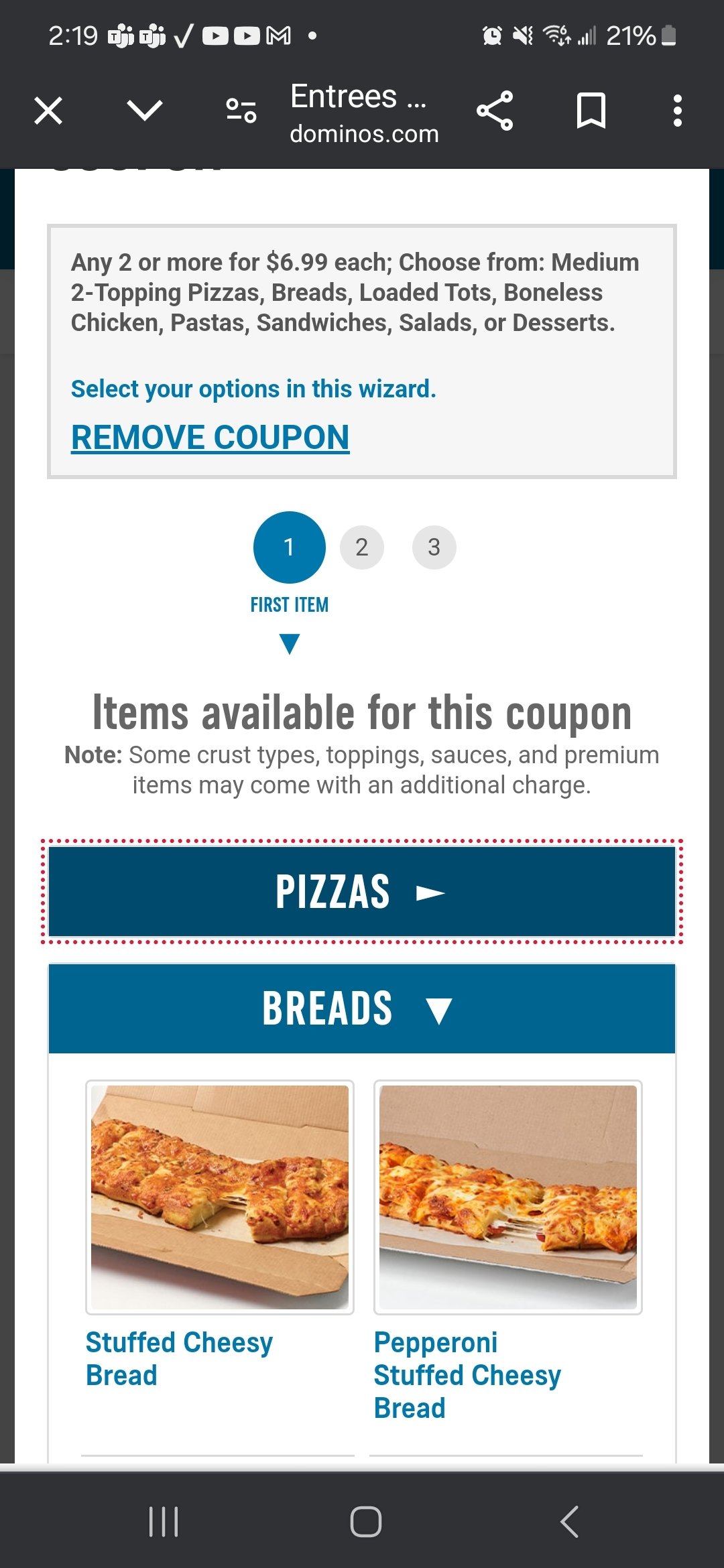
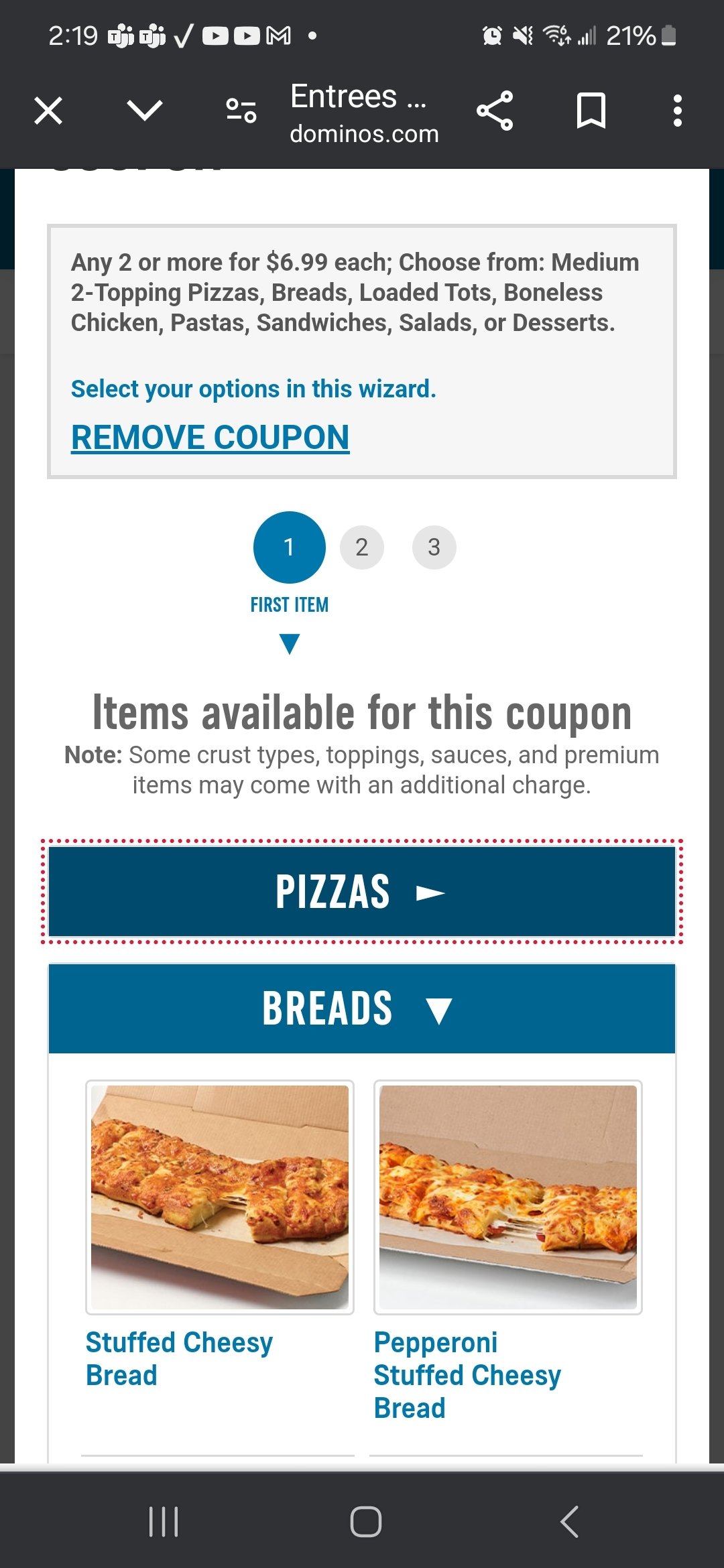
You gotta do a little poking around. It’s a medium 2 topping pizza. Stuffed cheesy bread is also on there. Just have to click in the link to find that out.



You gotta do a little poking around. It’s a medium 2 topping pizza. Stuffed cheesy bread is also on there. Just have to click in the link to find that out.



The choose 2 for 6.99 seems like it’d work for a you. A medium pizza and cheesy bread for 14 bucks.
You gotta get creative when buying from these chain pizza places. There’s reasonable deals to be found, but they don’t make it easy.
I feel like im slowly losing my ability to program between copilot, phind, and chatgpt…


For an 8yo?
I use it a lot for writing documentation comments (my company’s style guide requires them), and for small sections at a time. Never a full solution.


Isn’t that the generation with the battery issue that burned down people’s cars and homes?
I guess it comes down to preference. I personally don’t mind scrolling down a little bit to see my styles if it means the structure of the component is cleaner. I’ve found that I can iterate faster that way. If things get too unwieldy, that usually indicates to me that I should extract something out into a separate component.
About point 3. At least in svelte, you don’t have to worry about having unique class names. The styles are scoped to the component. Meaning that the CSS you write in one component doesn’t affect any other components (unless you explicitly want it to). So you can reuse class names on multiple components and they won’t interfere with each other. for small components, I’ll often not even use class names if I can get away with it. I’ll just use element selectors.
You can also get this functionality with React and Vue using CSS modules.
I can see why one would prefer Tailwind over traditional CSS though. Especially if you’re writing straight HTML/CSS, or if your chosen framework doesn’t support scoping styles to your component.
IMO, scoped styling removes Tailwind’s usefulness.
I’ll use Svelte as an example. In Svelte, you can just put a style tag at the bottom of your component, and everything you put in there is automatically scoped to it. I’m not hunting through dozens a CSS files trying to find where a class was overridden and adding !important everywhere. Using vanilla CSS allows me to keep my markup clean and concise so I can better see the actual structure of each component without dozens of CSS class names cluttering everything up.
Sure, you can write your own class in Tailwind using the @apply directive, but why not just add a global CSS class? That’s essentially what you’re doing anyways. And now you don’t have to hunt through multiple layers of abstraction to figure out what styles are actually being applied.
In my experience, Tailwind was good as long as I didn’t try to do anything too interesting. What ended up happening in my project was that I would use Tailwind classes for basic styling, then break into vanilla CSS whenever Tailwind wasn’t sufficient. And that meant I was looking in multiple places to see what styling was affecting my component… which kinda defeated the purpose of using Tailwind.
Personally, I also just found Tailwind harder to read. I prefer to read code vertically rather than horizontally.
I tried so hard to like tailwind. It’s just so… hard to work with.
I know the feeling. A few months ago I randomly got a video call from my boss. Both he and the owner of the company were in the line. They let me know that they unfortunately had to let go of almost everyone on the dev team. Some funding had fell through (gotta love startups). Fortunately, I got to keep my job that day, but I can’t shake the feeling that another layoff is right around the corner.